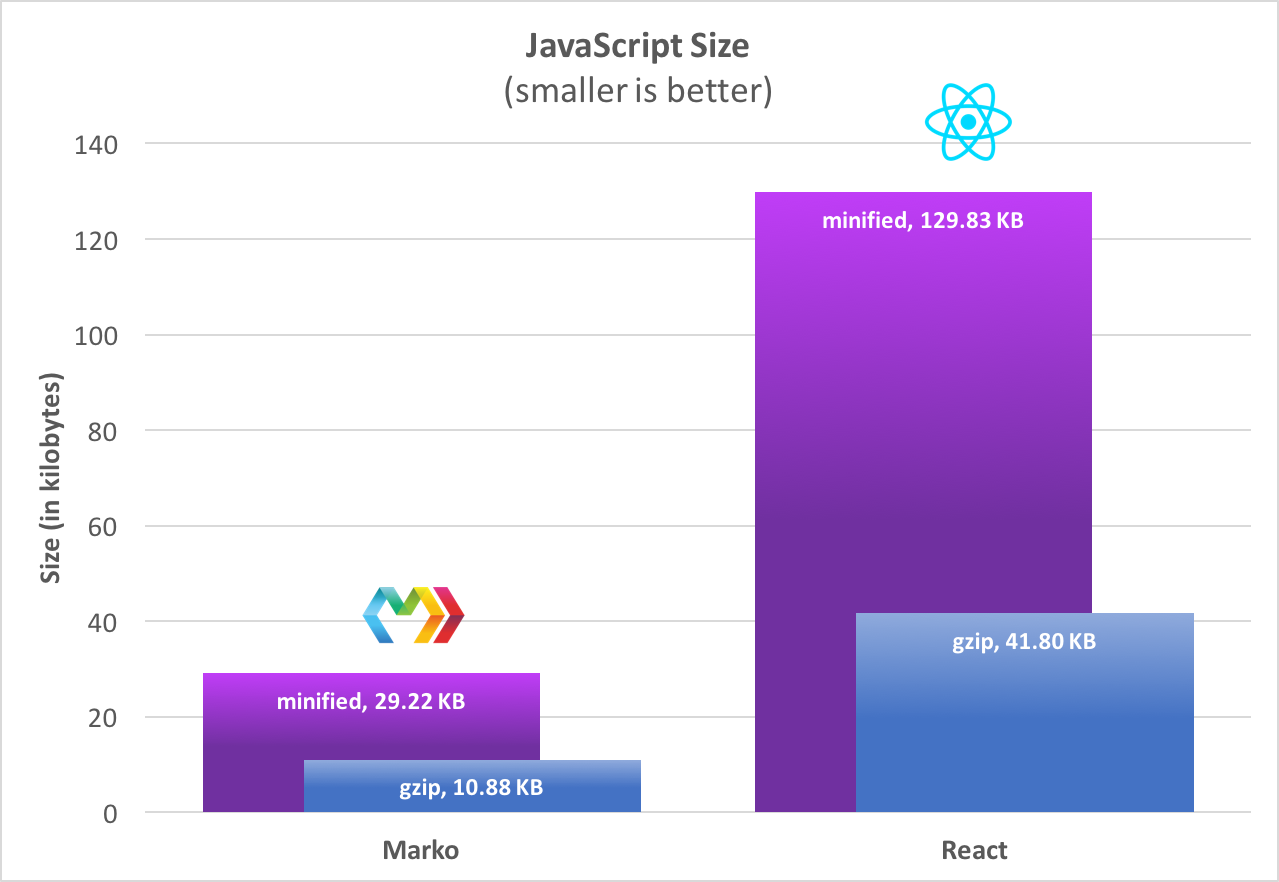
I created the exact same app in React and Vue. Here are the differences. | by Sunil Sandhu | JavaScript In Plain English | Medium

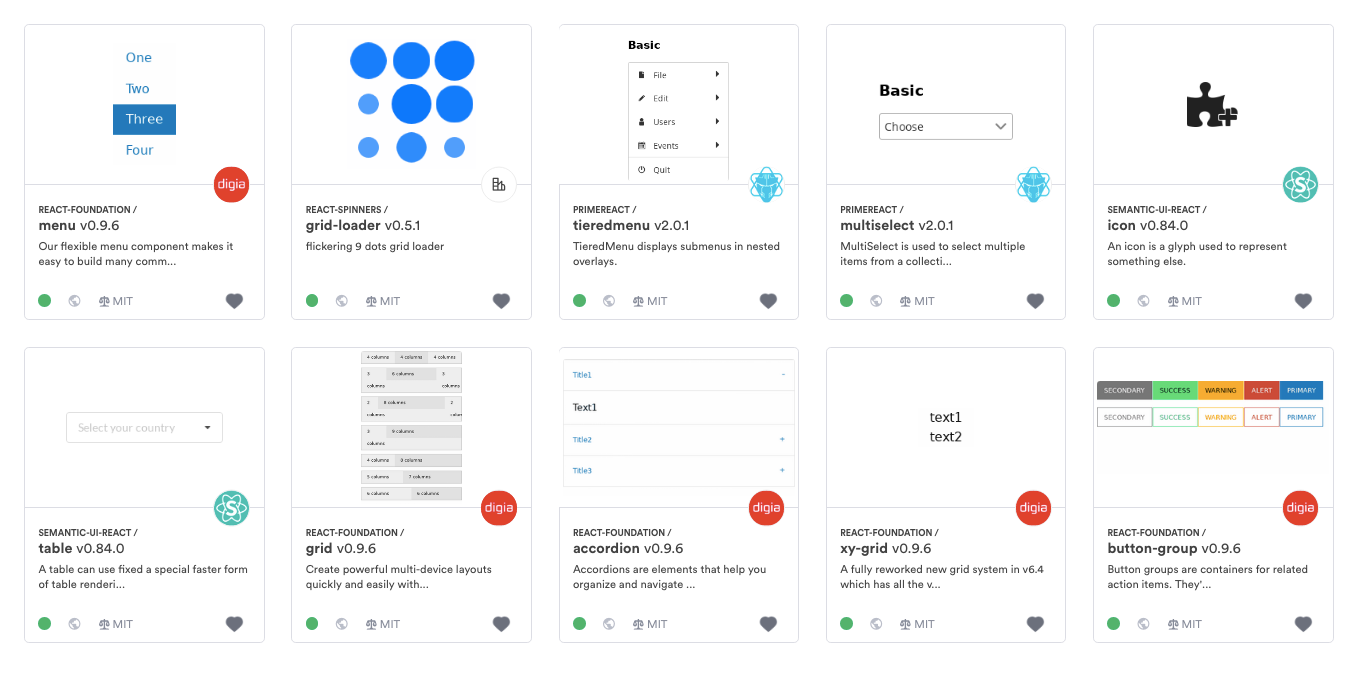
GitHub - uiwjs/react-codemirror: CodeMirror component for React. @codemirror https://uiwjs.github.io/react-codemirror/

React and Angular — A Contrast. A lot has been written about React and… | by Dan Halverson | DailyJS | Medium

















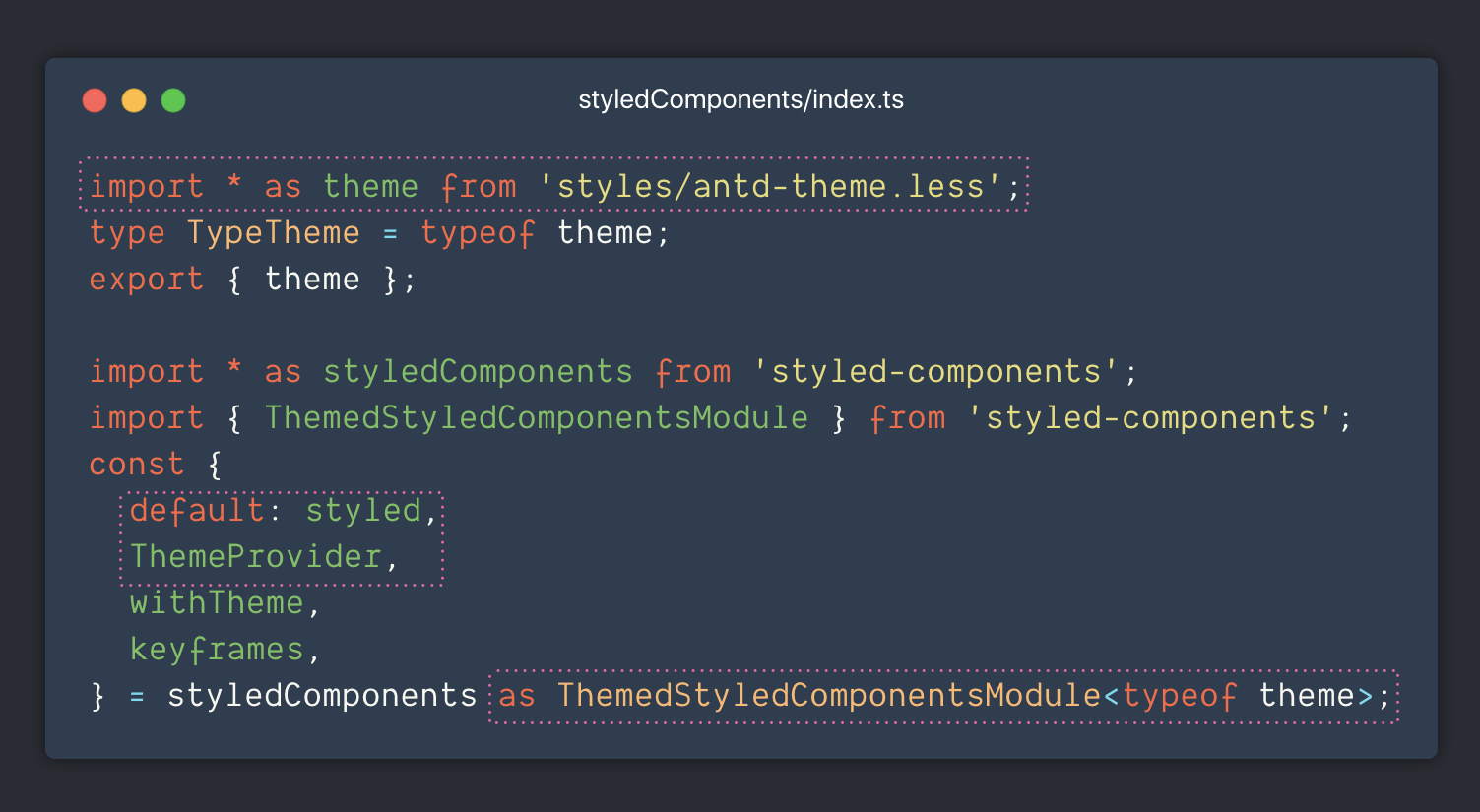
![How to Build a Consistent Style Guide with React & styled-components [Pt. 2] | Hacker Noon How to Build a Consistent Style Guide with React & styled-components [Pt. 2] | Hacker Noon](https://hackernoon.com/hn-images/1*vCMQhyrxYwZ-cFWlz8XuYg.jpeg)