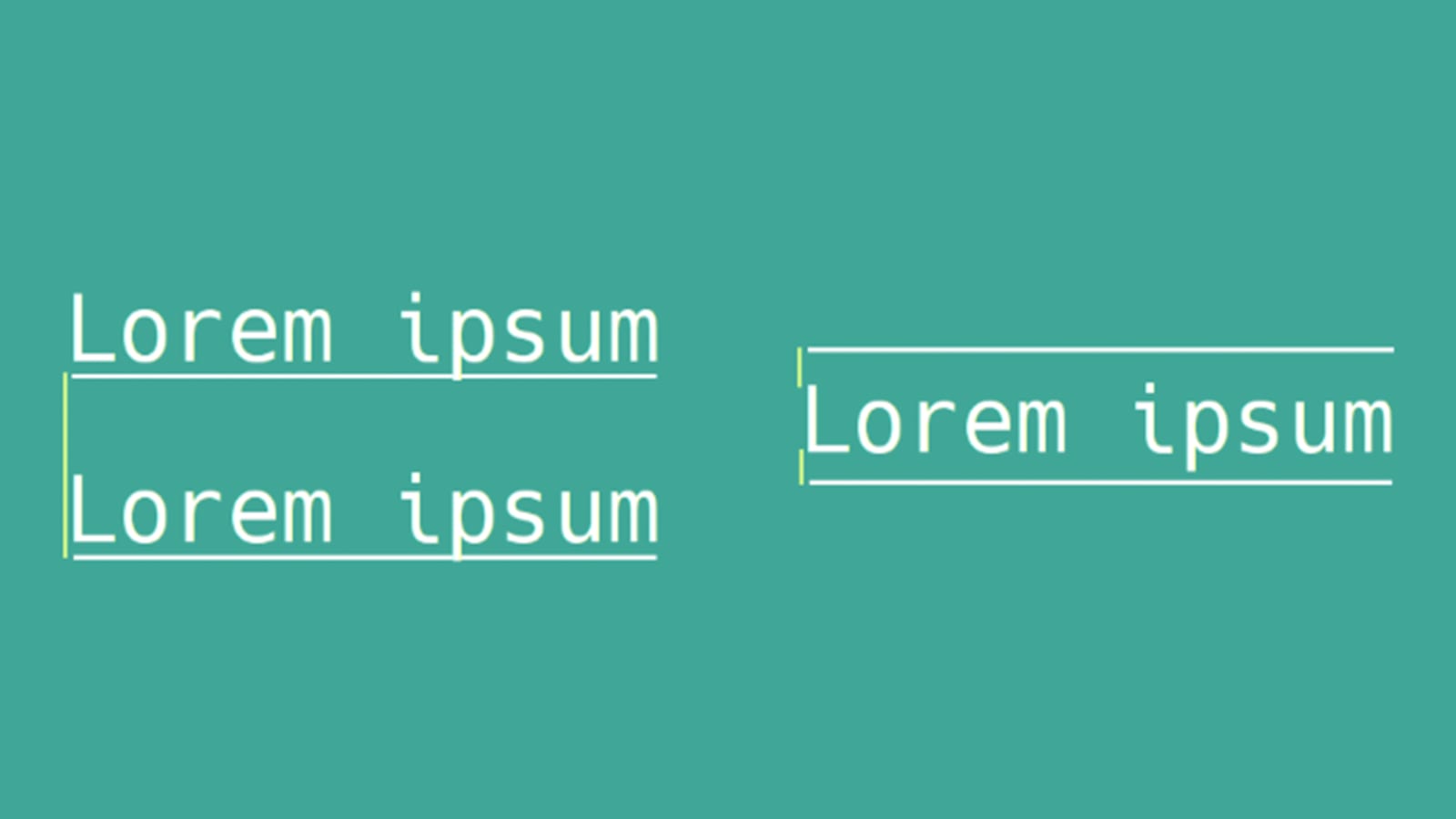
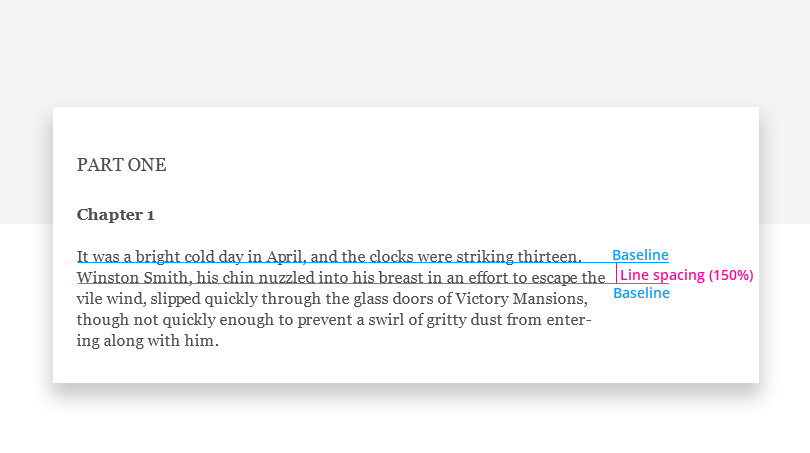
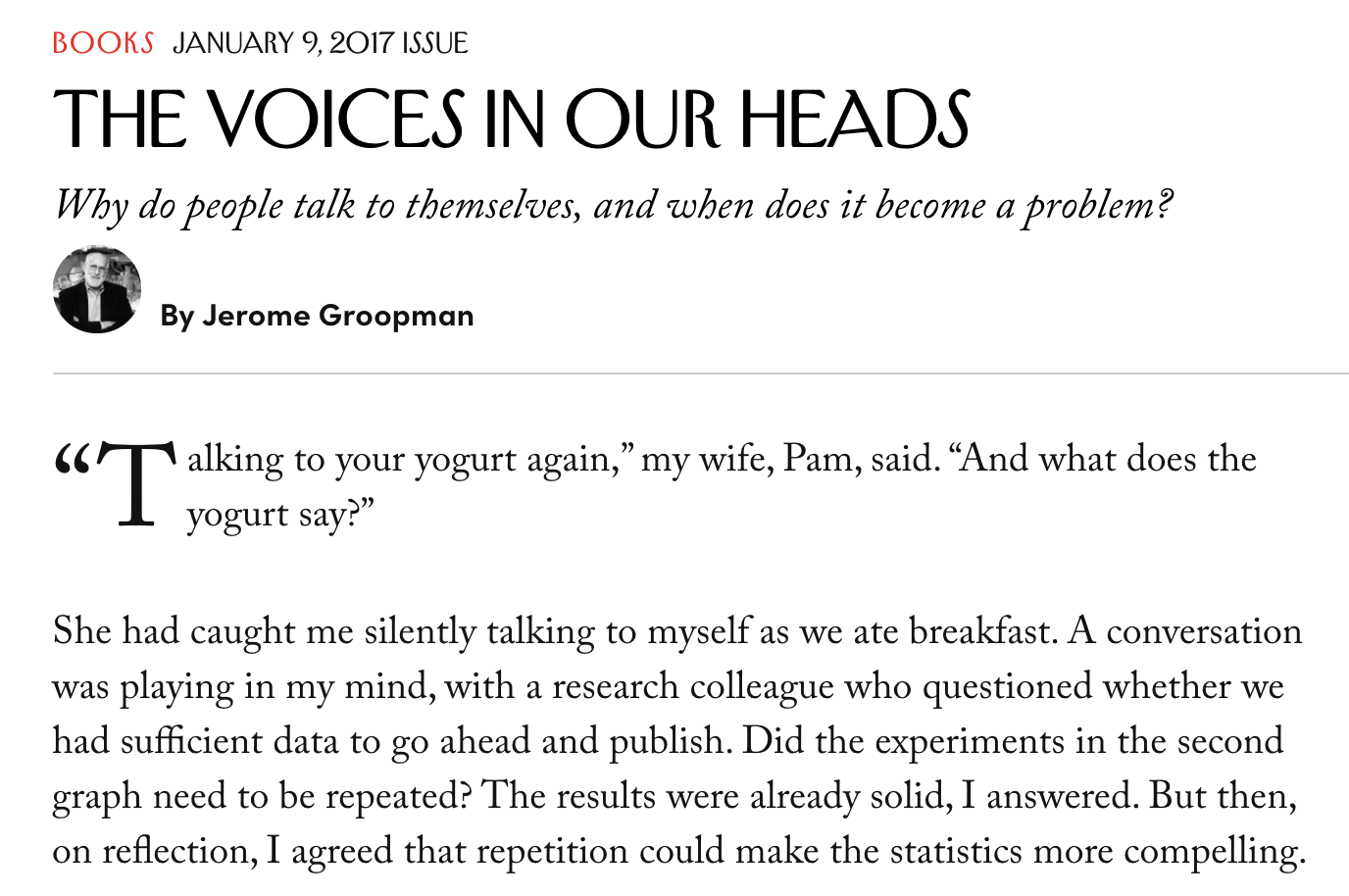
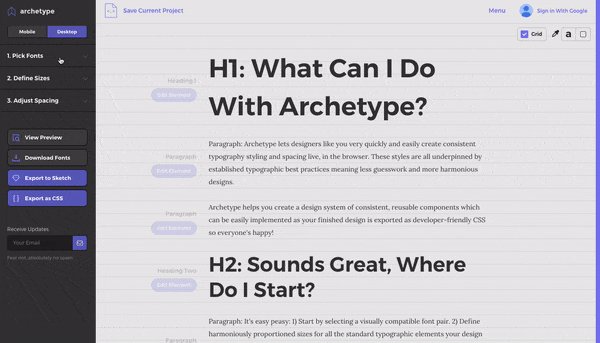
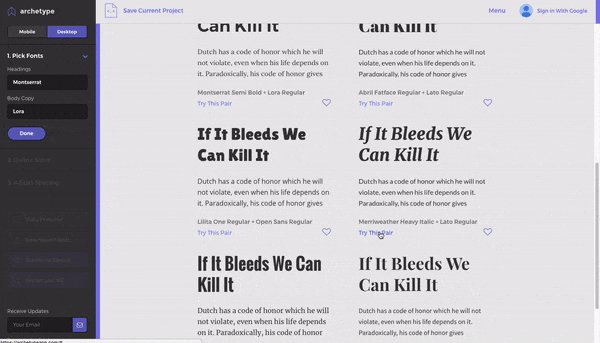
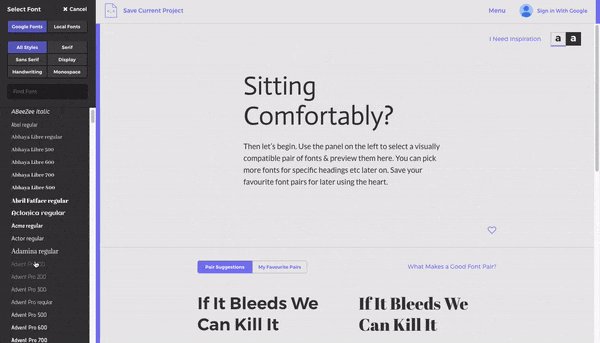
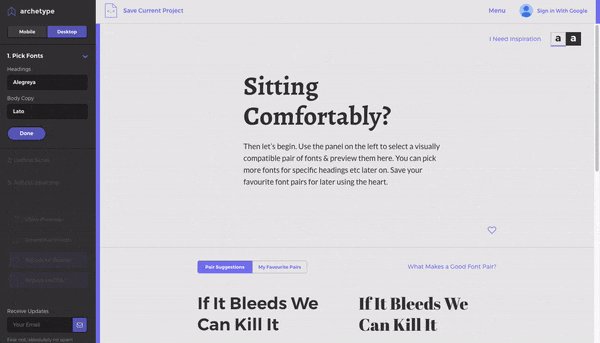
Control font sizes, line spacing, and word spacing - Build Your First Web Pages With HTML and CSS - OpenClassrooms

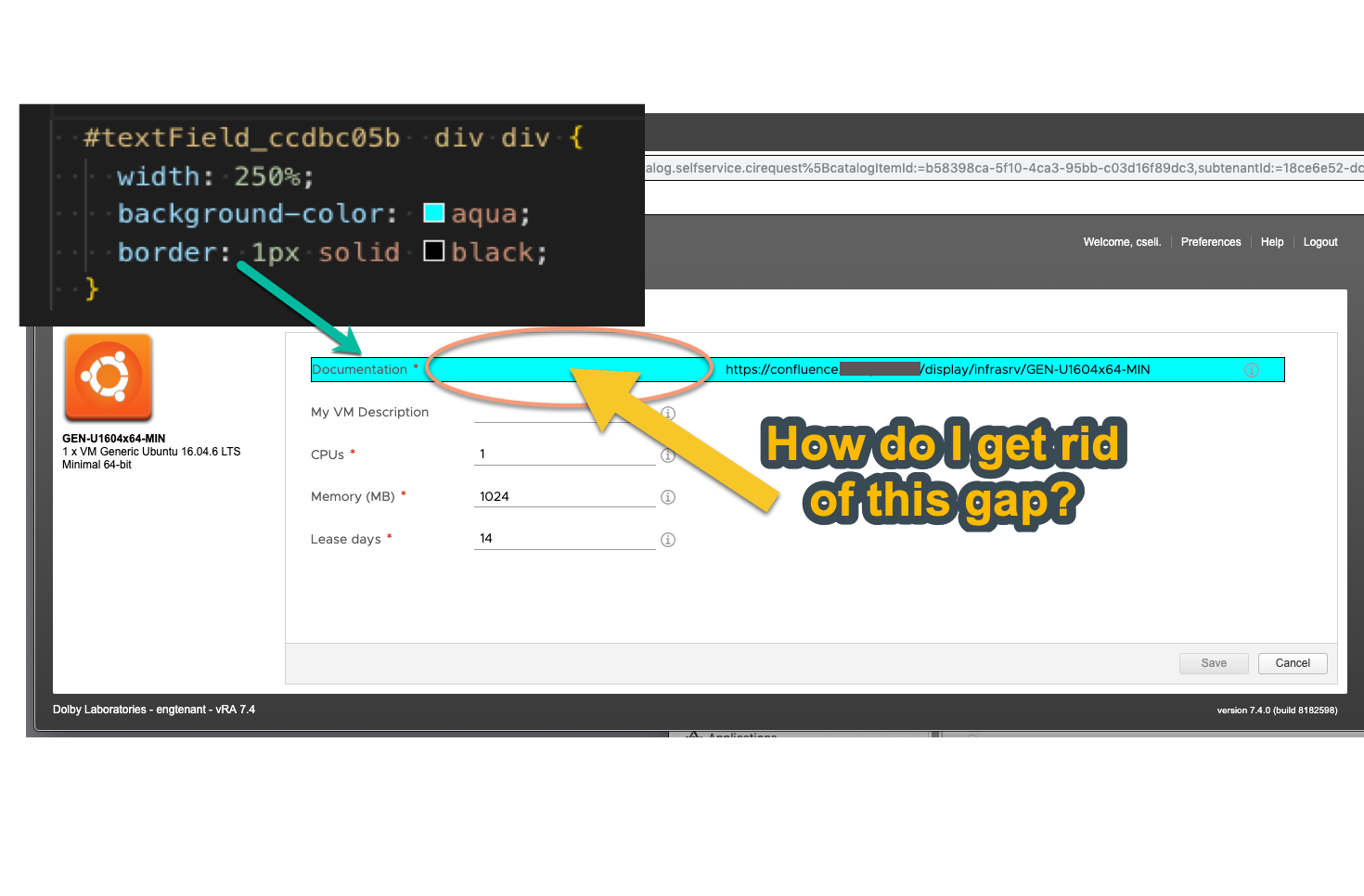
Materialize CSS Drop Down - Reduce gap an font for drop down options · Issue #663 · Code4SocialGood/c4sg-web · GitHub

What is the difference between “word-break: break-all” versus “word-wrap: break-word” in CSS ? - GeeksforGeeks
![css-text] letter-spacing should not apply to the end edge of a line/span? · Issue #1518 · w3c/csswg-drafts · GitHub css-text] letter-spacing should not apply to the end edge of a line/span? · Issue #1518 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/364405/27492058-a263cfea-57f9-11e7-8d2b-0bf230001844.png)