
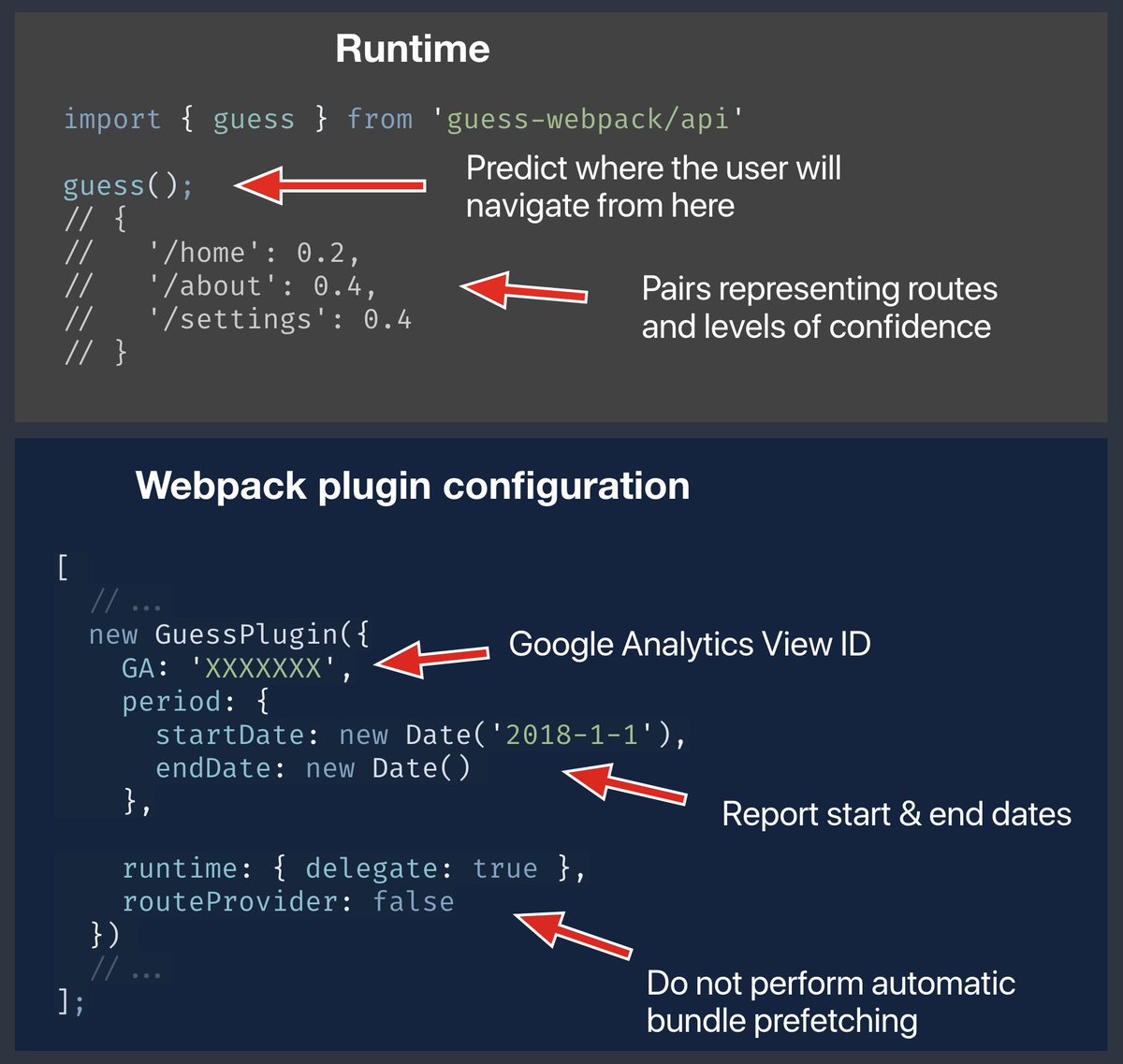
Minko Gechev on Twitter: "Guess.js 0.1.4 is out! Connect it to Google Analytics 📊 for apps using webpack to predict where users' are going to go next. Use cases: 🔮 Predictive prefetching

Abdón Rodríguez on Twitter: "Guess.js, bringing machine learning to the core of our web applications! 🔗 https://t.co/ueL4oMS5qo… "

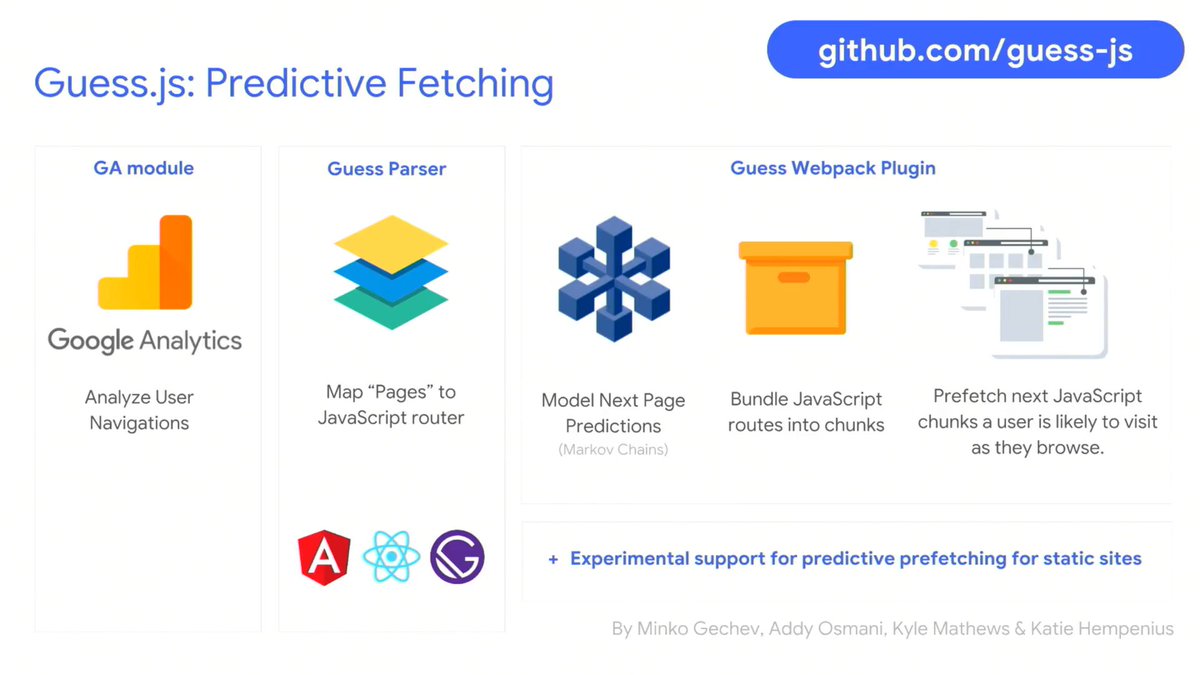
Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

GitHub - guess-js/guess: 🔮 Libraries & tools for enabling Machine Learning driven user-experiences on the web
GitHub - guess-js/guess: 🔮 Libraries & tools for enabling Machine Learning driven user-experiences on the web

Guess.js – libraries and tools for enabling data-driven user-experience on the web by Syndicode - issuu

Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

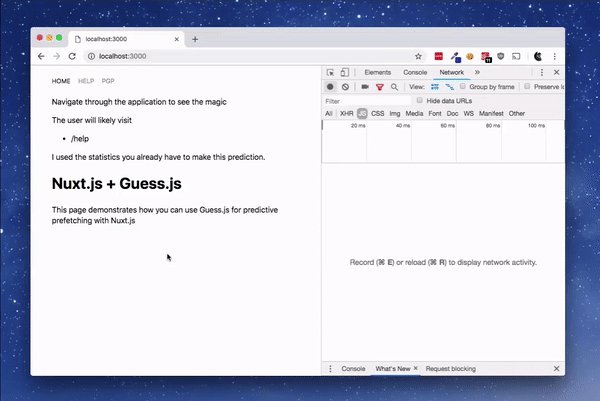
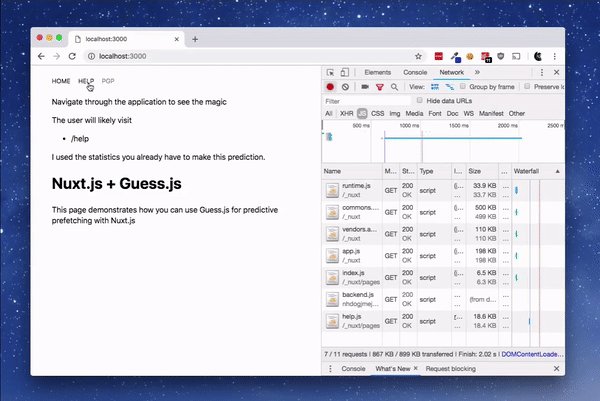
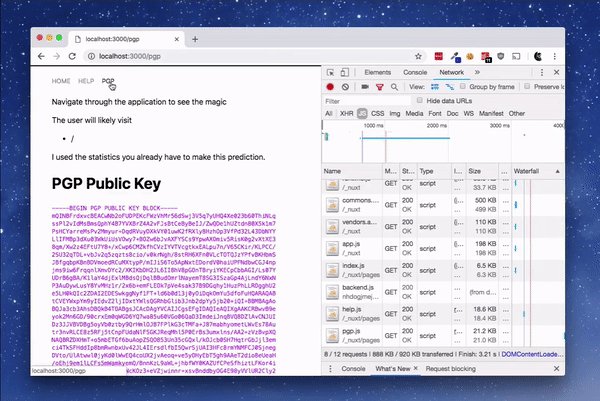
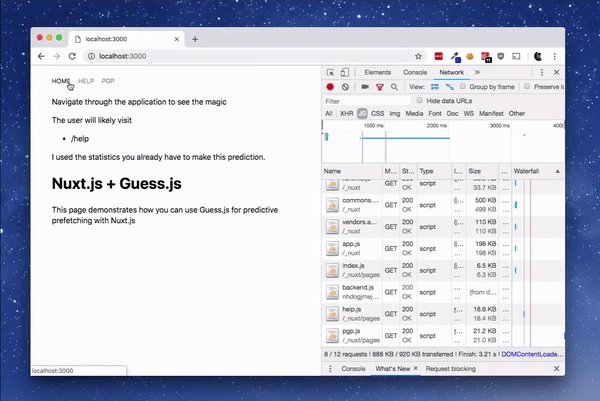
GitHub - daliborgogic/guess-nuxt: Predict the next page (or pages) a user is likely to visit and prefetch these pages, improving perceived page load performance and user happiness. During the build process, the

Minko Gechev on Twitter: "Excited to share Guess.js - a toolkit for smart & fast page loads using machine learning & predictive fetching. ⚡ Support for @Reactjs & @Angular 🎥 #io18 announcement

Increase performance of your Angular, React and Gatsby Apps with Guess.js | by Valentyn Yakymenko | ITNEXT