Gap Analysis: How to Bridge the Gap Between Performance and Potential | Process Street | Checklist, Workflow and SOP Software

Gap Analysis: How to Bridge the Gap Between Performance and Potential | Process Street | Checklist, Workflow and SOP Software
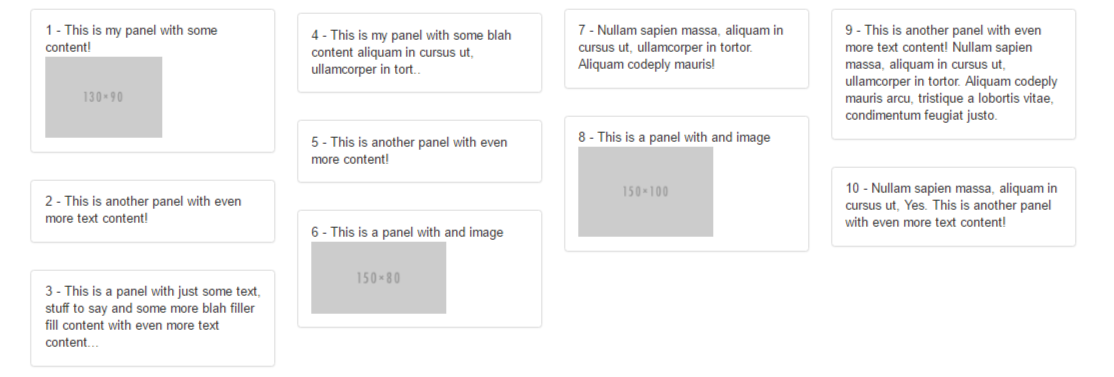
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/4528551/29148470-cf9b8db2-7d2a-11e7-81f7-3a146d594b8f.png)
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub